
The number in the icon badge (not shown in the figure) indicates how many files have unsaved changes.
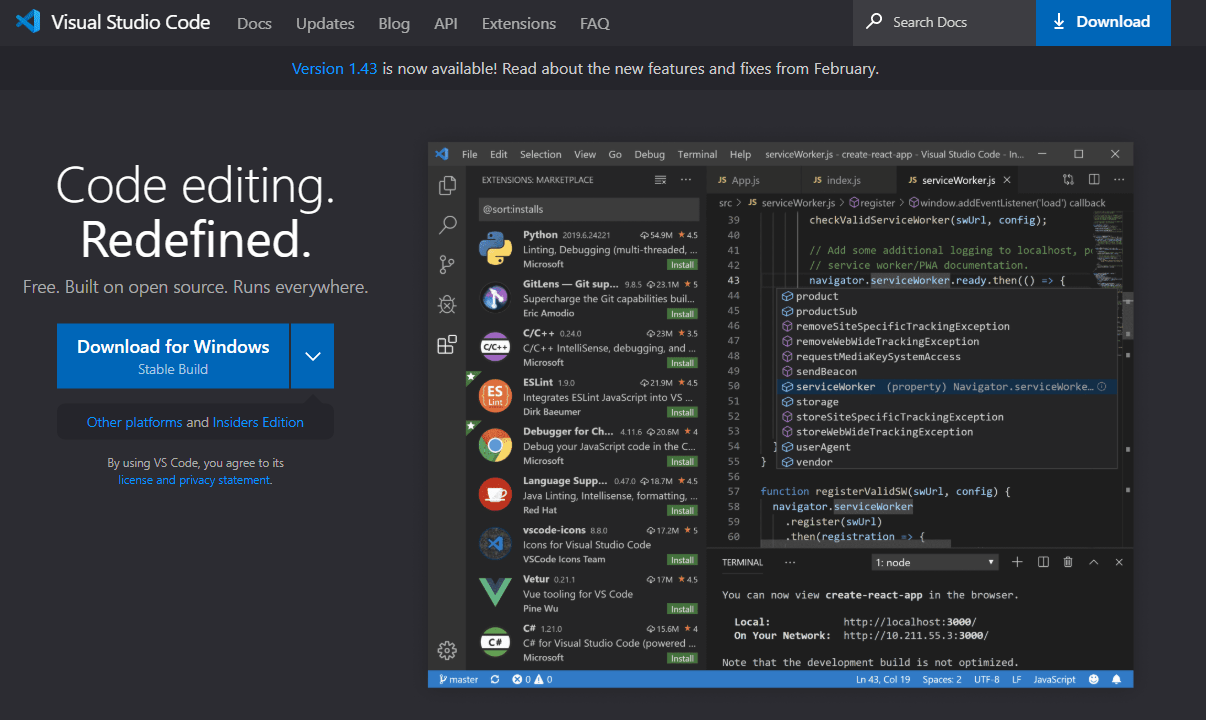
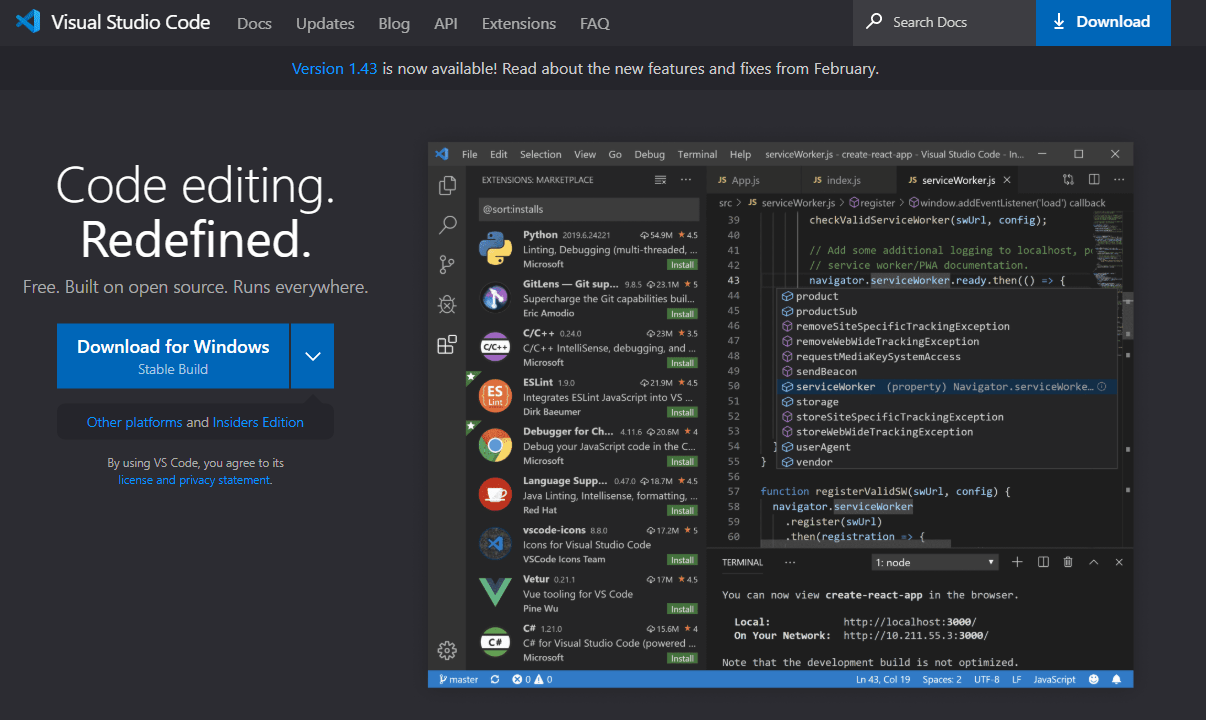
Explorer side bar (keyboard shortcut Ctrl+Shift+E) lists the currently opened files, and the contents of the open folder. By clicking them, the following side bars open, from top to bottom: To the left of the editor, there is a vertical view bar with five icons (See Figure 1). There are tabs for switching between the currently opened files above it, and a status bar with basic information about the currently edited files, below it. Once you open VS Code, you will observe most of the window is dedicated to the editor. Both builds automatically download and install updates, when the editor is restarted. Their icons are of different colors (blue icon for release build, green for the Insiders build), to easily differentiate between the two. a preview version that can be installed in parallel to the stable version. You can also download the Insiders build, i.e. The Free Visual Studio Code installer for all supported platforms (Windows, Linux, macOS) can be downloaded from. This article should help you get started, or make you more productive at this increasingly popular text editor. Subscribe to this magazine for FREE and download all previous, current and upcoming editions. NET Core, MVC, Azure, Angular, React, and more. Thanks to a lively community ecosystem, numerous additional functionalities are available as free extensions.Īre you keeping up with new developer technologies? Advance your IT career with our Free Developer magazines covering C#. 
The monthly updates always include many new features and improvements.

It is open source and very actively developed. Visual Studio Code (VS code) is a Free, lightweight programming editor, available for Windows, Linux and Mac.






 0 kommentar(er)
0 kommentar(er)
